5 Step per creare un portfolio di progetti di UX/UI Design che colpisca l'attenzione delle aziende.
Ancora più di un curriculum, il portfolio è la migliore presentazione di un designer.
Il portfolio deve mostrare di cosa è capace chi l’ha creato e deve essere in grado di mostrare la sua personalità, il suo stile e il suo approccio al lavoro.
“You’re only as good as your portfolio.”
Creare un portfolio quando ancora si è alle prime armi può sembrare una sfida difficile… quanti progetti devo mostrare? di che tipo? cosa devo scrivere all’interno? deve focalizzarmi più sulla UX o sulla UI?
Inoltre, se sei una persona ambiziosa, all’inizio i tuoi lavori sembreranno lontani anni luce dai progetti che vedi online, fatti da altri designer con più anni di esperienza (ma va?!) con il rischio di non essere mai soddisfatti del proprio lavoro.
Prima di iniziare ad odiare il nostro portfolio quindi, andiamo a vedere gli step necessari per crearne uno bellissimo e che ci farà gridare di gioia!

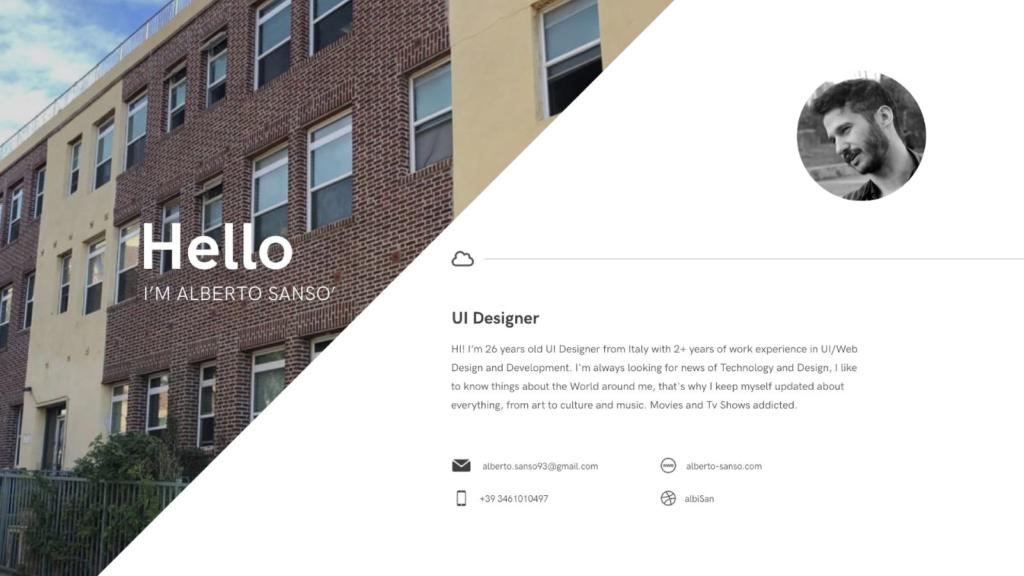
Breve presentazione & Contatti
Prima di immergerci nell’organizzazione dei nostri lavori è bene pensare ad una prima parte del portfolio dedicata alla presentazione di noi stessi.
In questa parte dobbiamo raccontare un po’ chi siamo, cosa facciamo e cosa ci piace fare.
In poche righe dobbiamo dare un breve riassunto di noi, senza sembrare troppo impegnati.
Chi ci legge, infatti, vuole vedere la persona dietro i progetti (anche perché sarà con lei che avrà a che fare in caso di assunzione!) perciò non diamo troppo peso a queste righe, anzi, cerchiamo di essere quanto più spontanei possibile!
In questa sezione è importante elencare anche tutti i nostri contatti per poter essere trovati facilmente.
Partiamo quindi dalla nostra mail fino ad arrivare al telefono, account Dribble, Behance, Instagram, ecc…

Capire che tipo di progetti vogliamo mostrare
Quando crei il tuo portfolio, devi decidere a che tipo di posizione lavorativa vuoi essere associato.
Sei interessato a diventare un Interatcion Designer?
O piuttosto un UX/UI Designer? O forse sei interessato alla User Research?
Una volta che ti è chiaro il tuo posizionamento puoi iniziare a scegliere i lavori migliori per questa fetta di mercato.
Per esempio se vuoi essere un Interaction Designer riempi il tuo portfolio di animazioni, video e quant’altro relativo a questo mondo; se vuoi essere preso in considerazione per posizioni di UI, mostra i tuoi lavori in Sketch, XD, Design System che hai creato da solo o in team.
L’importante è aver chiaro chi siamo e, di conseguenza riusciremo a capiremo che tipo di progetti mostrare.

Scegli i migliori lavori che hai fatto
Adesso è arrivata la parte che stavamo aspettando tutti, la scelta dei nostri progetti!
Questa è una parte fondamentale del nostro portfolio e deve essere ben studiata.
Se a questo punto ci è chiaro il nostro posizionamento come designer, dobbiamo di conseguenza scegliere i progetti e i lavori che rientrano in questa categoria e lasciare da parte tutto il resto.
Partendo da una selezione di massimo 3 progetti (molti ne consigliano 5, ma io sono più minimalista) dobbiamo cercare a questo punto di delineare bene il modo in cui lavoriamo e il nostro approccio.
Scegliere tra tanti progetti può essere difficile ma già abbiamo dalla nostra parte una selezione per posizionamento e ovviamente una selezione di qualità!
Una volta che abbiamo scremato i nostri progetti scegliamo, tra quelli rimasti, quelli che riusciamo a descrivere meglio, in cui tutte le fasi di realizzazione ci sono ben chiare.

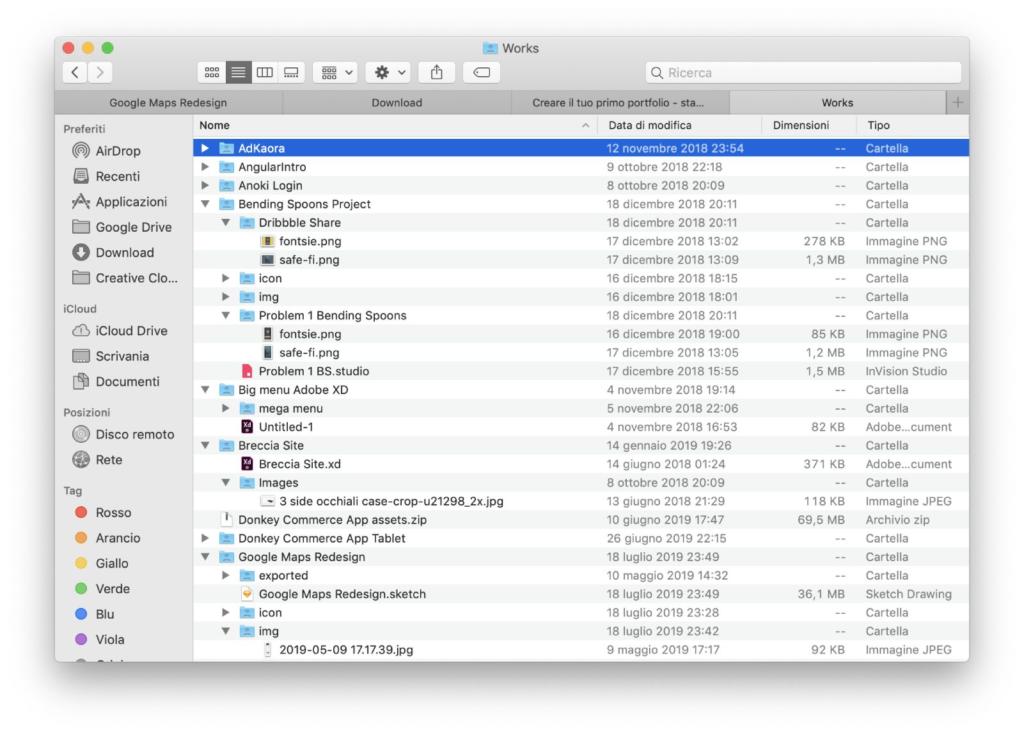
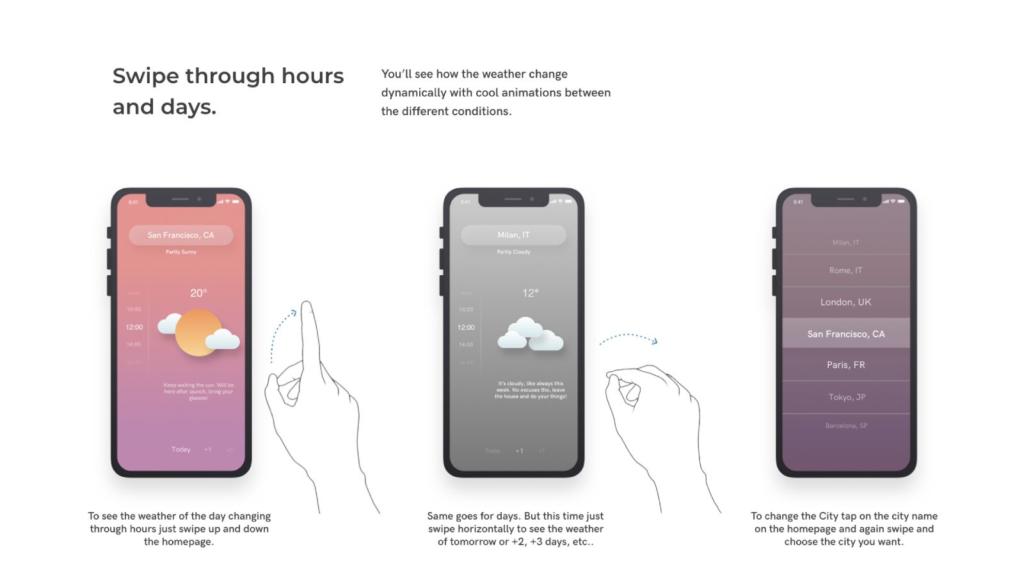
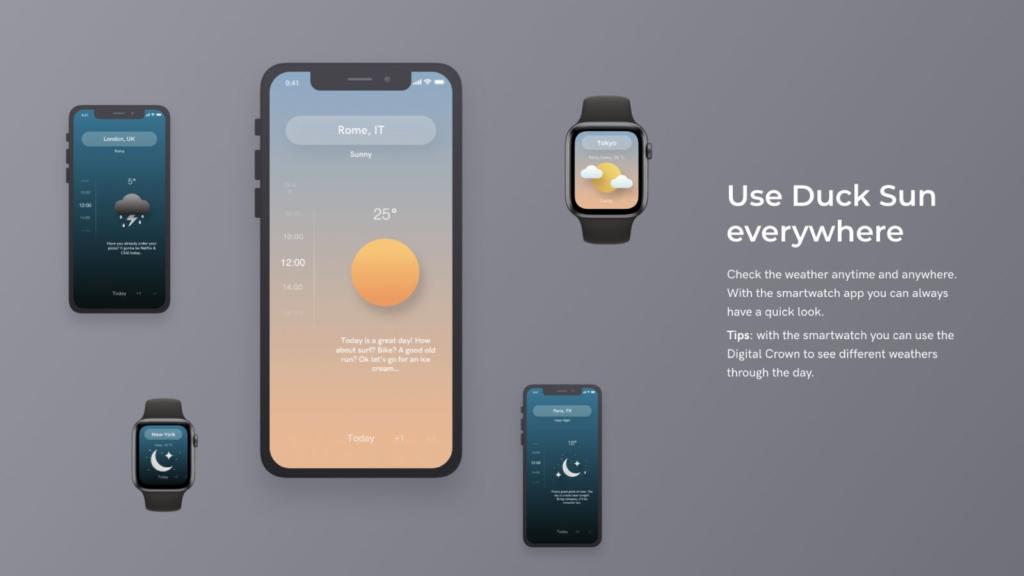
Da questo…

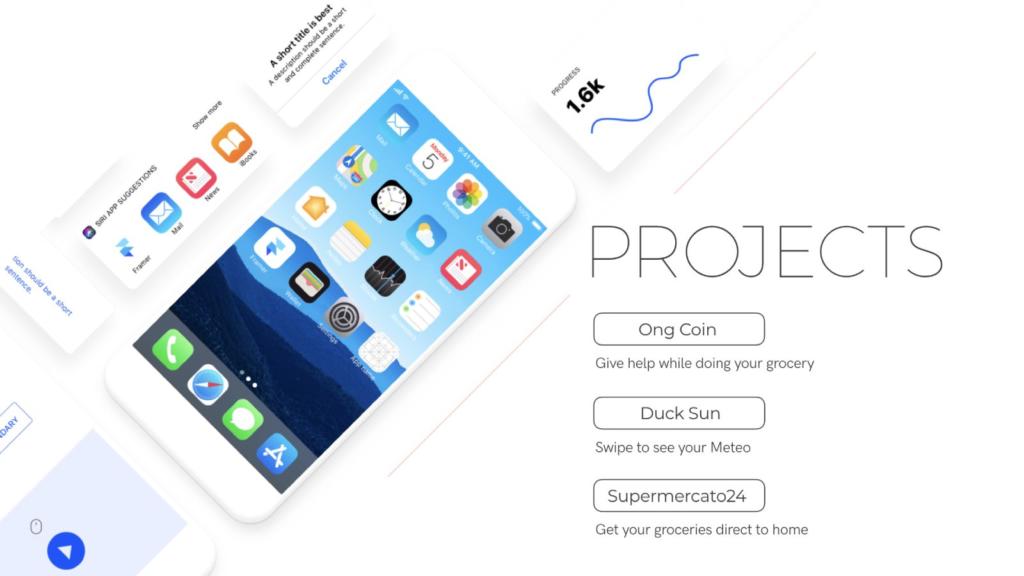
A questo!
Spiega bene i tuoi progetti
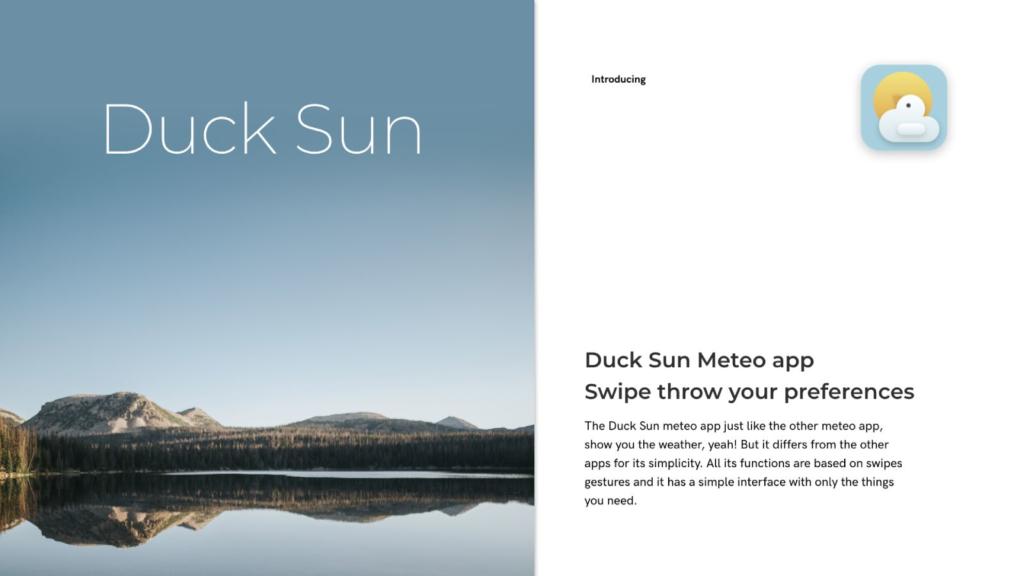
Ora che abbiamo scelto i nostri progetti è arrivato il momento di spiegare bene cosa abbiamo fatto e soprattutto come lo abbiamo creato.
Dobbiamo cercare di spiegare a chi sta guardando cosa rappresentano queste immagini cercando di essere i più chiari possibile.
Il mio personale approccio alla spiegazione è questo:
1) Descrizione iniziale del progetto

2) Descrizione del funzionamento con l’aiuto di immagini inerenti

3) Ulteriori informazioni

Ovviamente siete liberi di spiegare i vostri lavori come meglio credete, ciò che è importante e che quello che stiamo mostrando sia descritto chiaramente, in modo da far trasparire a chi sta guardando qual è il nostro approccio al lavoro.
Ognuno di noi ha un modo diverso di lavorare e per questo è importante far capire il nostro perfettamente!
Mostra personalità!
Ultimo ma non ultimo, mostrate personalità nel vostro portfolio!
È importante far capire chi siamo alla persona che sta guardando il nostro portfolio, tanto quanto i nostri lavori.
In questo modo chi legge può avere un’idea sulla nostra persona ancora prima di pianificare colloqui o chiamate e possiamo risultare più affini rispetto ad altri che si fermano a descrivere come robot quello che c’è di fronte.
Usa qualche citazione, mostra piacere in quello che fai, sii te stesso!
If someone opens your portfolio, they should get a feel for the person behind all this work.
Bene con questo si conclude questo articolo su come creare un portfolio da designer alle prime armi.
Il mio consiglio è quello di tenersi sempre aggiornati e seguire pagine e persone che lavorano nel nostro campo.
Vi lascio qui qualche link utile:
- https://www.youtube.com/watch?v=qgduwnyeHBc
- https://www.youtube.com/watch?v=aWYLv6bR5Cw
- https://www.youtube.com/watch?v=VGsZU_9B7Kw
- https://www.instagram.com/uxlore/
- https://www.instagram.com/uibucket/
- https://www.instagram.com/ui__ux/
Grazie e alla prossima!
Vuoi fare anche tu carriera nel digitale? Trovi qui tutte le informazioni sul più completo percorso formativo online per fare Carriera nell’innovazione!
Non perderti i prossimi blog post. Seguici su Telegram!


