Ecco i passi da seguire per diventare Front End Developer, anche senza laurea, anche se parti da zero.
Se il tuo sogno è quello di sviluppare siti web che facciano fare “wow” alle persone, questo articolo è assolutamente da leggere.
Questi gli argomenti trattati:
- Cosa fa un Front End Developer
- Quanto Guadagna un Front End Developer in media
- Master in Front End Development su start2impact
- Quanto dura il Master
Cosa fa un Front End Developer?

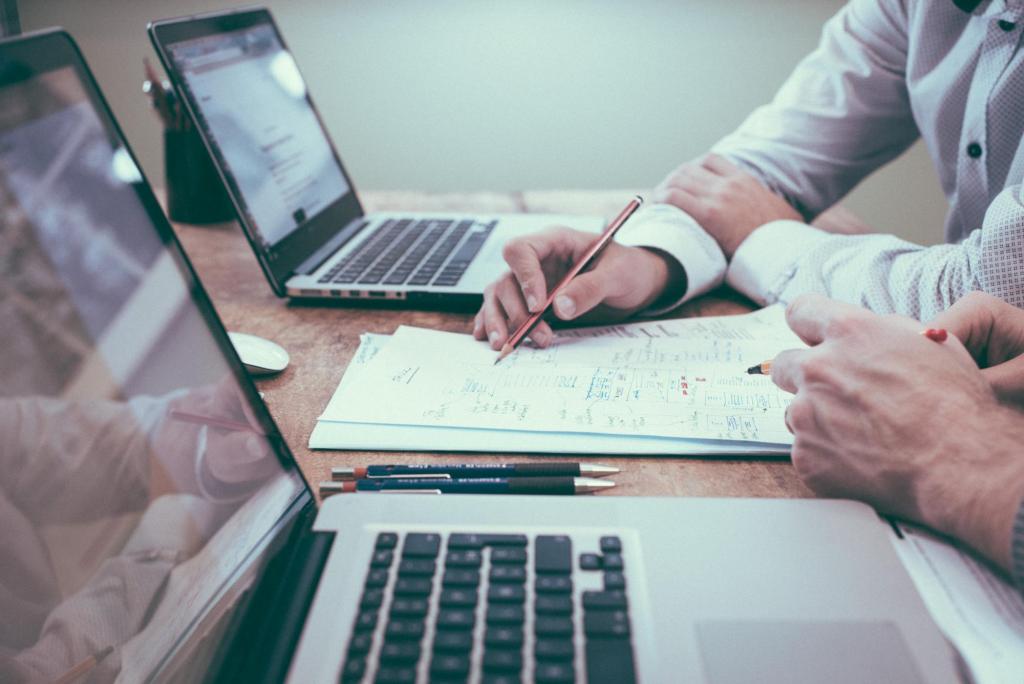
Il Front End Developer è colui che si occupa della “parte visibile” di un sito web, ossia tutto ciò con cui interagiamo quando navighiamo su una pagina.
È una delle figure più trasversali in ambito Sviluppo Web.
Oltre a competenze tecniche su HTML, CSS e JavaScript – la “bibbia” di ogni sviluppatore Front End che si rispetti – deve essere una personalità creativa ma allo stesso tempo razionale e pragmatica.
Occhio: mai confondere il Front End Developer con il Web Designer.
Il primo non si occupa solo dell’aspetto grafico di un sito, ma lavora anche per rendere l’esperienza dell’utente migliore da ogni punto di vista.
Quanto guadagna un Front End Developer?
La richiesta di professionisti nel settore informatico è sempre in crescita.
Allo stesso tempo ci sono poche persone competenti in materia rispetto a quante ne servirebbero.
Questo fa sì che lo stipendio di un Front End Developer in questo momento è più alto rispetto a quello di altre professioni digitali dove c’è più concorrenza.
Diciamo che, dopo il periodo di stage (da 500€ in su), se volessimo quantificare un range di retribuzione, netto su base mensile, si può partire da:
- 1.300€ – 1.500€ per una figura Junior con 1-2 anni di esperienza
- 1.800€ – 2.000€ per una figura Mid con 3-4 anni di esperienza
- oltre 2.500€ per una figura Senior con 5+ anni di esperienza.
Master in Front End Development su start2impact

Per iniziare il Master in Front End Development su start2impact non hai bisogno della laurea, di esperienza pregressa o di un particolare background.
Puoi partire da zero.
Ad oggi tutti gli studenti che hanno completato il Master hanno trovato lavoro.
Questo perché i nostri studenti sono gli unici che quando si presentano alle aziende hanno un portfolio di progetti che mostrano le proprie competenze, anche senza avere esperienza lavorativa.
Il nostro Career Service è attivo finché non trovi il lavoro adatto a te, anche fuori dal nostro network. Il nostro supporto comprende ad esempio la preparazione del CV, delle candidature e la simulazione dei colloqui, sia con HR sia con Senior tecnici, per affrontare al meglio anche i colloqui più difficili.
Se non lo hai già fatto, leggi le storie di alcuni nostri studenti che, a prescindere dal loro background o del loro titolo di studio, hanno trovato lavoro al termine del Master o addirittura prima di finirlo!
Nelle prossime righe ti mostrerò gli step da percorrere per completare il Master in Front End Development su start2impact!
Step 1. Le competenze richieste

Nel Master in Front End Development su start2impact potrai studiare questi Corsi:
Oltre alle competenze tecniche appena elencate, durante il Master svilupperai anche soft skill indispensabili per lavorare come Front End Developer.
Te ne cito solo alcune:
- Creatività
- Precisione
- Problem Solving
Se vuoi approfondire il significato delle soft skill abbiamo scritto un articolo a riguardo con tutte le risposte sull’argomento.
Step 2. Mettersi alla prova con il test

Una volta studiati tutti i Corsi, si passa alla prima verifica delle conoscenze.
Il test ha due funzionalità:
- certificare la crescita della singola competenza legata al Corso
- attivare la possibilità di realizzare un Progetto Pratico e ricevere un Feedback personalizzato dai Coach di start2impact
Step 3. I professionisti che correggono i tuoi progetti










A questo punto ti metterai alla prova con un Progetto Pratico, la parte più importante perché ti permette di verificare le tue competenze.
Ad esempio, nel Corso di HTML e CSS ti viene chiesto di creare un sito web personale, in cui parlare di te e presentare i tuoi progetti e le tue competenze pratiche.
In questo modo puoi affermare la tua presenza online, mettere in mostra le tue competenze e farti notare da eventuali realtà o professionisti.
Facciamo questo perché l’idea alla base dei Progetti su start2impact è permettere alle persone di fare pratica e di riflettere su come generare un impatto positivo con le proprie competenze digitali.
Entro una settimana dall’invio del progetto pratico, ricevi un feedback personalizzato dal Coach del Corso di HTML e CSS con la valutazione del tuo progetto.
Il feedback del Coach ha l’obiettivo di correggere in modo personalizzato il tuo lavoro, spiegandoti cosa hai fatto bene e cosa, invece, potresti migliorare.
Una volta terminati tutti i Corsi non resterà altro che completare il Progetto Finale in cui metterai insieme tutte le competenze acquisite.
Step 4. Completamento del Master

Bene, una volta completati con successo tutti i Corsi ed il Progetto finale, avrai ufficialmente terminato il Master in Front End Development su start2impact!
A questo punto avrai accesso al Career Service, una grande opportunità pensata proprio per aiutarti a trovare lavoro in questo settore.
Ricapitolando, le attività da svolgere per completare il Master sono 3:
- Test
- Progetti Pratici
- Progetto Finale
Step 5. Lavorare come Front End Developer
Eccoci arrivati alla parte più interessante, adesso potrai cominciare a costruire e sviluppare la tua carriera!
Career Service
Per farlo, avrai accesso al Career Service, grazie a cui ti supportiamo per trovare lavoro anche fuori dal nostro network di aziende.
Questo servizio rimarrà attivo finché non trovi il lavoro adatto a te, qui ti spieghiamo in modo dettagliato in cosa consiste:
Le migliori startup, agenzie e grandi aziende assumono i nostri studenti.
Quanto dura il Master in Front End Development?

Dato che decidi tu quando e quanto studiare, senza vincoli di orario, la risposta più corretta e trasparente è “dipende”.
Se parti da zero, con un impegno part time di 20 ore a settimana, questo Master dura circa 6 mesi.
Questa, tuttavia, è solo una stima perché dipende dalla velocità di apprendimento, la volontà di approfondire e così via.
L’abbonamento è annuale perché cerchiamo persone che vogliano crescere insieme a noi nel lungo periodo per avere un impatto positivo sulla società e sul pianeta.
Per noi start2impact non è solo studio, pratica e lavoro, ma soprattutto creazione di relazioni.
Per questo organizziamo ogni mese eventi dal vivo e online con studenti, professionisti e aziende per crescere continuamente a livello umano e professionale.
Scarica la Brochure del Master in Front End Development

Se vuoi saperne di più e chiarire tutti i tuoi eventuali dubbi sul Master in Front End Development di start2impact, puoi scaricare la brochure dedicata in cui scopri:
- Il piano di studi del Master in Front End Development
- I progetti pratici e la tipologia di aziende su cui sviluppi le tue competenze
- Il supporto che riceverai per trovare un lavoro in cui realizzarti.
Conclusioni
Se non ti è stato chiaro qualcosa nell’articolo, contattaci attraverso la Live Chat del sito web che trovi sempre in basso a destra, risponderemo ai tuoi dubbi al più presto.
Se il poi il tuo sogno è diventare Front End Developer, ti consigliamo di dare un’occhiata al nostro Master in Front End Development, in cui troverai tanti altri dettagli riguardanti il nostro metodo, i Progetti che potrai svolgere, i Coach che ti aiuteranno e le opportunità lavorative.
Se, invece, hai la curiosità di capire subito come funziona start2impact, sfrutta la Prova Gratuita di 7 giorni!
IL MODO MIGLIORE PER SCOPRIRE SE FACCIAMO PER TE È INIZIARE LA PROVA GRATUITA.
Il modo migliore per scoprire se facciamo per te è iniziare la prova gratuita.
MASTER
€2900
accesso per 2 anni, poi 499€/anno
senza vincoli di rinnovo.
accesso per 2 anni,
poi 499€/anno
senza vincoli di rinnovo.
Qui gli articoli degli altri Master:
- Social Media Manager
- Digital Marketing Specialist
- E-Commerce manager
- Back End Developer
- Full Stack Developer
- UX/UI Designer
- Data Scientist
- Blockchain Developer
- Data Analysis
Non perderti il prossimo blog post. Seguici su Telegram!